Abstract
This study presents evaluations conducted with a working prototype in a lab setting. The goal of these evaluations was to both evaluate the prototype and to find out what effect a new interactive work tool can have on the cross-geographical designers’ interaction behavior. By evaluating the tangible and embodied interactions we also evaluate what was found before in theory and practice. Through the evaluations, we found that the prototype supports users in experiencing designerly type of interactions and in enhancing computer supported cooperative work activities. The overall evaluation was positive with some valuable suggestions to its user interactions and features.
You have full access to this open access chapter, Download conference paper PDF
Similar content being viewed by others
Keywords
1 Introduction
Collaboration requires individuals working together in a coordinated fashion, towards a common goal. Accomplishing the goal is the primary purpose for bringing a team together. We help facilitate action-oriented design teams working together cross-geographical distances (i.e., between China and USA) by providing tools that aid communication, collaboration and the process of problem solving. Additionally, collaborative platform may support project management functions, such as task assignments, time-managing deadlines and shared calendars. The artefacts, the tangible evidence [7, 8] of the problem solving process and the final outcome of the collaborative effort, require documentation and may involve archiving project plans, deadlines and deliverables. This would create a more sustainable working and living environments, which is in line with the theme of future ways of co-working and social innovation. By integrating international design resources and the most advanced information technologies (e.g., cloud computing), we aim to achieve a real-time, remote, collaborative and digital product service system from a designer-centered perspective. This product service system is called Digital Collaborative Design Platform [5], which includes a set of technological toolkit, intellectual property databases, an easy-to-use cross-border digital prototype and a collaborative design network. This platform connects professional design laboratories geographically spread around the world, and supports co-design through seamless digital and physical computer supported cooperative work (CSCW) collaborations.
This study was set up to evaluate the tangible interaction designs [6, 14, 17] of the prototype. The objective of the study was to evaluate the contributions of such interactions on new ways of co-designing and co-working. The research question is: How are the interactions of the new design experienced? A controlled lab evaluation was conducted to evaluate if novel functions and its interactions can be experienced by the users when interacting with the prototype. The focus of this study was to see if we succeeded in enabling designerly type of interactions [10].
2 Designerly Type of Interactions
The starting point of this research was formed by the research questions as listed in the introduction. In the remainder of this section, the author discusses what answers were found.
2.1 ‘What Are Generation Y Styles of Interaction in Home Life and Office Work?’
In our previous work of studying user interactions in the work contexts [4, 5], we identified a number of typical designerly type of interactions, which are further refined below:
-
Integrating IT and Life: they regard IT as an integral part of their lives. They spend considerable amounts of time interacting with digital technology. They easily communicate with others and access information quickly and instantaneously. They use personal computers, surf on the Internet, watch DVDs, play video games and use mobile phones more often than any other generation. They spend fewer amounts of time reading offline magazines and newspapers than any other generation. They integrate IT into life, as well as bring life into IT. A more intimate understanding of how they lead their lives is becoming part of designing how IT is offered.
-
Connecting through Mobile Technology: mobile phones mean much more than just talking. They spend a great amount of time using mobile devices to search for information on the Internet, listen to music, text messaging, instant messaging, communicate on social network sites and interact in virtual communities.
-
Working Socially and Collaboratively: they are a social and collaborative workforce. They prefer working as a team to accomplish independent tasks as they use the skills, knowledge and resources of team members to satisfy individual needs. Self-actualization and a balanced work and personal life are considered essential. Therefore, they want to have more control in doing their work with the freedom to execute the task in their own way and eventually leave a personal mark on the work. They are eager to communicate, work with personal preference, being in control and being more productive and creative than any previous generation.
-
Multitasking: by using technology, they have trained themselves in the ability to handle more than one task at a time without feeling overwhelmed. They are used to multitasking, they can also manage what and when things should be done. Even more, they look forward to the challenges of performing and completing several tasks at the same time.
-
Balancing Life and Work: they strive for flexibility and balance in their day-to-day life. They want to work, but they do not want ‘work to be their life’. They have a higher value on self-fulfillment. They feel that they deserve the freedom to work fewer hours while still taking jobs that are challenging. They want to work flexible and have the ability to do part time jobs, or even leave the working environment temporarily when there is a need from their friends and family. As an example, they may want to work at home one day per week to take care of their children.
-
Sharing: they write and talk openly about themselves and friends both online and offline. Compared with older generations, they like to show off their taste, always looking for new ways to entertain themselves, to spend more time having fun with friends and family. They are much more influenced by what they perceive to be trendy and fresh than other generations, they are also more willing to try new things, they value peers’ advice, and they are inclined to seek for input from friends and family.
-
Learning: they are always seeking for new knowledge and are eager to learn new technologies both in work and life. They want to try out all kinds of new product interactions, which they can learn very fast based on their previous and similar use experiences. They do not like to fall behind of modern technologies. Instead, they like to pursue state-of-the-art (digital) interactive products and exchange their learning experiences with their peers.
To accommodate these interactions, we went through five stages to design the Digital Collaborative Design Platform prototype: (1) product service system analysis, (2) collaborative design, (3) research on computer supported cooperative work (CSCW) model, (4) user experience research, and (5) product service system design. Recommendations were given to design and develop interactive collaborative design platforms in the work context.
3 Method
In this evaluation participants were invited to a laboratory setting. The researchers controlled the evaluation procedure and observed the reaction. Previous researchers [2, 3, 9] recommend the researchers do not get involved in performing the user interactions but remain passive observers, watching, listening to and documenting the ways of interacting, and then drawing conclusions from it. This study underlines two essential characteristics: (1) it is a purposeful, systematic and selective way of evaluating interaction; (2) it focuses more on the behavior than on the perception of the participant. To reach out a variety of participants with different backgrounds and expertise, the evaluations took place in our institute. A portable video camera was pointed at the table and the participant to record all user interactions.
4 Participants
30 participants were involved in this study. There were18 male and 12 female participants. Their ages were between 19 and 70. Their professions concentrated mostly in the field of designers, engineers and students: 6 participants worked in industry, 14 in academia, 8 were students and 2 were unemployed. They had different educational backgrounds: design (18), engineering (8), management (3) and other (1). Their educational levels varied: undergraduate (12), graduate (7) and PhD (11).
5 Video Scenarios
The prototype was designed as a Y-shaped structure in order to get the best line of sight and the interaction relationship, its software interface was developed at our institute [5]. See Fig. 1 for an impression.
To assist the participants to experience the prototype as much as possible, video scenarios were created to introduce the eight main functions of the prototype [11, 13, 18]. Figure 2 shows the screenshots of the video scenarios. The eight functions are as follows:
-
Collaborative Annotation: designers can design together by canvas synchronization. This function supports real-time sketching and some essential aspects of design drafts exchange.
-
Backtracking: designers can find each step of the design process and the corresponding file information based on the timeline.
-
Multi-Index Category: designers can quickly sort files and upload them to the cloud server. Backtracking and Multi-index Category, these two functions can clearly find the achievement ownership and protect the intellectual property rights of designers.
-
Post-It: designers can use post-it to transfer and share files in real-time more conveniently and faster.
-
Material Library and Instant Printing: designers from different design backgrounds can take advantage of the huge cloud material library and patent library to get a steady stream of inspiration.
-
3D Model Projection: After the sketch modeling, designers can improve the design through the holographic projection. Designers have an intuitive seeing and analysis of the model by 3D printing. Finally, the design can be produced and manufactured by many trades co-operation.
-
Documents Integration: designers can view and edit all kinds formats of third-party documents such as Autodesk, Adobe, Office and so on.
-
Instant Language Translation: by online instant language translation systems, different languages no longer hinder the smooth and efficient cross-geographical design work. When holding the different languages conference, this system can instantly translate and display the contents to all clients.
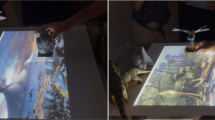
The participants were asked to experience the actual use of the prototype and the detailed tangible interactions [19]. Key user-platform interactions (see Fig. 3) were demonstrated by videos, pictures and described by key words [15, 16] when the participants experience the eight functions of the prototype. Some examples are as follows:
-
The participant taps the screen twice to adjust the screen size when they edit the design shape by the electronic pen.
-
The participant uses the slide gesture to drag the file to the Whiteboard area.
-
When the participant uses the Post-It, they can click the screen by single finger to open the file.
-
The participant uses the electronic pen to slide along the timeline to find the step of the design process.
-
The participant transfers files to others by throwing them in/through the air.
6 Procedure
Each evaluation took about 30–40 min per participant, during which they went through the following steps [1, 12]:
-
1.
The researcher verbally introduces the project background in brief and the definition of tangible interaction.
-
2.
The researcher explicitly introduces and demonstrates the eight functions of the Digital Collaborative Design Platform.
-
3.
The participant is asked to try out each user-platform tangible interaction with the prototype.
-
4.
The participant is interviewed to explain in what ways the new design is related to the tangible interaction and where they succeed and where not.
-
5.
The participant views the recorded video and describe the detail of the tangible interaction in each scenario.
Round up discussion and reflection on the ways the new design would improve (or not improve) the cross-geographical co-working.
7 Results and Analysis
Data from the study were:
-
Observations of participants interacting with the prototype, e.g., recorded in videos and notes.
-
Selected remarks by participants recorded noted as quotes.
-
Answers by participants of the evaluation of interaction experience, such as the weakness and problem they face to in the testing stage under working context.
-
Analyses result is concluded from of the user feedbacks with sorting.
-
Transcripts of use satisfaction rate from the evaluations.
7.1 General Analyses
In order to get the objective user observation record, the researchers set up an observation principle that includes three steps. Firstly, classifying different roles of participants and observing the reactions when the researchers show them the introduction video and the guidance of the prototype. According to the backgrounds and relationship of stakeholders in the real design development projects, participants are divided into four types of roles, they are crossing-geographical designers, suppliers, developers and project manager. And then, recording the using situations and experience after the researchers giving them a collaborative design task in the working context. Next, collecting user experience feedbacks from in-depth user interviews. That means whether the prototype has smooth interaction process, the flexible information communication abilities, or easily-used and friendly designed interfaces and so on.
The observations and interviews results were organized into three aspects that include the usability, the accessibility and the interactivity. First of all, three participants described that they had difficulties to find the interface of backtracking function accurately under the collaborative discussion context. Because repeated discussions and collaborative sketch are the most common feature in design development activities, therefore, when designers show the product sketches or models, other participants usually need to back to the front process if they had better suggestions or opposite opinions. However, the interfaces exploded the disadvantage of information communication, and it would adversely affect the discussion or concept generation. This description from users indicated that the logic of usability and user-friendliness of interface design are both vital for cross-geographical collaboration platform.
Other feedbacks belong to the aspect of accessibility. The participants felt confused when they tried to choose the project entrance interface to start a collaborative online conference. On one hand, because of several ongoing projects are arranged on the same page and the same operation level. On the other hand, the information structure and interfaces for different roles of users have no clear distinction that has influenced the smooth use experience for different roles. Different levels of accessibility for users should be seen as an indispensable feature of interface development.
On the aspect of interactivity, most participants gave positive feedbacks. They reflected that the cross-geographical collaborative interactions are user centered design outcomes. The participants described that this platform broke the traditional barrier of time, space and language for the conceptual phase of multinational design project. The interaction behaviors of tapping for quick view, dragging to integrate documents backtracking with electronic pen to check every process of sketches and the multi-screens linkage for collaboration modification on different terminal equipment were greatly beneficial to improve work efficiency. Comparing with other input peripherals (i.e., keyboards, joysticks and mice), these gestures are natural behaviors. They can enable the instant operations without the limitation of space and different size screens. Above user observations indicate that effective tangible interaction gestures and the instant backstage feedbacks are the core user experience in the real collaborative work context.
7.2 Evaluation of Tangible Interactions
Following results were found regarding the user feedbacks after testing eight core interaction functions of the Digital Collaborative Design Platform.
-
Collaborative Annotation: this interaction can be achieved by backstage recording of any drawing operation command on the main whiteboard. All the participants approved this user centered interaction can improve the cross-geographical concept generation quality greatly. But there are still interaction weaknesses like the function area settings of interface design or the lack of gestures diversity. All these weaknesses can lead to unavoidable mistakes. Improvement suggestion from participants is adding operational gestures like sliding, tapping, swiping or dragging to distinguish different interaction commands.
-
Backtracking: the participants found it was easy to cause mistakes because the speed of the interaction gesture is difficult to control. This function is the most high frequency interaction behavior during the ideas generation process, and the feature is using electronic pen to backtrack on the timeline. So the tangible interaction way needs to adjust the position of the bottom, and the interaction command also needs to take into different gestures in order to offer accurate and easy-used interaction experience for users.
-
Post-It: every participant can sent design ideas to the main whiteboard by this function, and the participants also had the ability to classify the information and sort out useful direction for project concept generation. The core of using experience is the readability and operability of interactive instruction.
-
Multi-Index Category: the participants could only get basic information like titles, authors and date from the preview when they tested the Multi-index Category function with tapping the function area. Different tangible gestures like dragging the documents icons for more previews or swiping to close present interface should be considered to enhance the category experience.
-
Material Library and Instant Printing: researchers found the problem of sight out of focus was obvious under the working context because the prototype was dependent on the large-size touch screens, so more compact arrangement for operation panel should be taken into interface design. It also indicated the accessibility of interaction behaviors.
-
Model Projection: the core problem of multi-screens linkage interaction is the accuracy. When participants tried to swipe in the air above the screen of personal equipment to main whiteboard, they found the accuracy and response speed are not satisfactory. It indicates the improvement of tangible trigger mechanism.
-
Documents Integration and Instant Language Translation: although the participants gave positive feedbacks of these two interaction and functions, documents compatibility and information stratification were still the challenge for backstage technology support.
8 Discussion
The results of this study indicate that the prototype and its tangible user interactions would fit into user needs and the co-design context. From analyzing the evaluation feedbacks, guidelines are concluded which set up a paradigm for other cross-geographical collaboration challenges.
8.1 Usability
The tangible interactions should fit into user habits and the guidelines. It should set up different ranges of control limits and trigger mechanism (such as sliding, tapping, dragging, swiping on the air, etc.) for reducing interaction mistakes in the co-design context. Interface design should consider the instructive and suggestive interaction gestures. Instructive interaction means the tasks and guides for users to enable them understand how to control interaction commands and the operation procedure. Suggestive gesture means using design effects like lighting, colors stratification or renderings to guide them use the tangible interactions. Instructive gestures could be efficient for users to grasp the interaction behaviors, and suggestive gesture experience is more smooth and user-friendly.
8.2 Accessibility
It is worth to build a flexible mechanism for information transmission and feedback. Such platform should ensure instant and effective response for tangible interaction in the collaborative work context. It means the diversity of feedback actions should be applied to interface or instruction design. Like changing of colors, sounds or vibrations to let users know if the present situation is suitable for interactive gestures or if the tangible interaction command is succeed.
8.3 Interactivity
Collaborative operation requires the interaction experience fits into multipoint using scenario. Like using PQ Labs Multi-Touch SDK to integrate the gestures into whiteboard system to achieve the backtracking and repetition of collaborative modification function. This requires tangible interactions with dynamic gestures. Accuracy is the core of gestures, it includes movements, sliding direction, multi-point gestures and other features. On the other aspect, interactivity needs the tolerance of user differences for multi-terminal (subscribers’) equipment, which means tangible interactions have inclusive ability for the mistakes within a reasonable range.
9 Conclusions
This study shows that the functions and its tangible interactions implemented in the Digital Collaborative Design Platform prototype are experienced well. The primary contribution of this work to the existing knowledge domain is the understanding of how novel interactions can support designerly ways of interacting and co-working cross-geographically.
By carefully choosing evaluation methods and controlling the evaluation procedure, we have been able to verify key functions and interactions for. If researchers and designers would make designs that appeal to designerly type of interactions, contexts, tasks and people, the approach of designing tangible interactions are recommended. Although the present study focuses on work tools only, a similar approach may be valid for other forms of (computer supported interactive) tools, applications and services.
References
Buxton, B.: Sketching User Experiences: The Workbook. Morgan Kaufmann, San Francisco (2014)
Koskinen, I., Zimmerman, J., Binder, T., Redström, J., Wensveen, S.: Design Research Through Practice, 1st edn. Morgan Kaufmann, San Francisco (2011)
Kumar, R.: Research Methodology: A Step-by-Step Guide for Beginners, 2nd edn. Sage Publications, Thousand Oaks (2005)
Liu, W., Pasman, G., Taal-Fokker, J., Stappers, P.J.: Exploring ‘Generation Y’ interaction qualities at home and at work. J. Cogn. Technol. Work 16(3), 405–415 (2014)
Liu, W., Lou, Y.: The Sino-Italian collaborative design platform: designing and developing an innovative product service system. In: Rau, P.L.P. (ed.) CCD 2014. LNCS, vol. 8528, pp. 766–774. Springer, Cham (2014). https://doi.org/10.1007/978-3-319-07308-8_73
Locher, P.J., Overbeeke, C.J., Wensveen, S.A.G.: Aesthetic interaction: a framework. Des. Issues 26(2), 70–79 (2010)
Löwgren, J.: Articulating the use qualities of digital designs. In: Aesthetic Computing, pp. 383–403 (2006)
Martin, F., Roehr, K.E.: A general education course in tangible interaction design. In: Proceedings of the ACM Conference on Tangible Embedded Interaction (TEI), pp. 185–188. ACM Press, New York (2010)
Norman, D.A.: Emotion and design: attractive things work better. Interactions 9(4), 36–42 (2002)
Øritsland, T.A., Buur, J.: Interaction styles: an aesthetic sense of direction in interface design. Int. J. Hum. Comput. Interact. 15(1), 67–85 (2003)
Pasman, G., Boess, S., Desmet, P.: Interaction vision: expressing and identifying the qualities of user-product interactions. In: Proceedings of the International Conference on Engineering and Product Design Education, pp. 149–154 (2011)
Paton, M.: Qualitative Research and Evaluation Methods, 3rd edn. Sage Publications, Thousand Oaks (2002)
Preece, J., Roger, Y., Sharp, H.: Interaction Design: Beyond Human-Computer Interaction, 2nd edn., pp. 181–217. Wiley, New York (2007)
Ross, P.R., Wensveen, S.A.G.: Designing aesthetics of behavior in interaction: using aesthetic experience as a mechanism for design. Int. J. Des. 4(2), 3–13 (2010)
Sanders, L., Stappers, P.J.: Convivial Toolbox: Generative Research for the Front End of Design, pp. 224–225. BIS Publishers, Amsterdam (2013)
Stappers, P.J.: Teaching principles of qualitative analysis to industrial design engineers. In: Proceedings of the Conference on Engineering & Product Design Education (2012)
Wensveen, S.A.G.: A tangibility approach to affective interaction. Doctoral dissertation. Eindhoven University of Technology, Eindhoven (2005)
Whyte, W.: Advancing scientific knowledge through participatory action research. Sociol. Forum 4(3), 367–385 (1989)
Zimmerman, J., Forlizzi, J., Evenson, S.: Research through design as a method for interaction design research in HCI. In: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems (CHI). ACM Press, New York (2007)
Author information
Authors and Affiliations
Corresponding author
Editor information
Editors and Affiliations
Rights and permissions
Copyright information
© 2018 Springer International Publishing AG, part of Springer Nature
About this paper
Cite this paper
Liu, W. (2018). Evaluating Tangible and Embodied Interactions for Intercontinental Educators, Researchers, and Designers. In: Marcus, A., Wang, W. (eds) Design, User Experience, and Usability: Designing Interactions. DUXU 2018. Lecture Notes in Computer Science(), vol 10919. Springer, Cham. https://doi.org/10.1007/978-3-319-91803-7_35
Download citation
DOI: https://doi.org/10.1007/978-3-319-91803-7_35
Published:
Publisher Name: Springer, Cham
Print ISBN: 978-3-319-91802-0
Online ISBN: 978-3-319-91803-7
eBook Packages: Computer ScienceComputer Science (R0)